Scalable Vector Graphics (SVG, englisch für skalierbare Vektorgrafik) ist die vom W3C empfohlene Spezifikation zur Beschreibung zweidimensionaler Vektorgrafiken. SVG basiert auf XML, praktisch alle relevanten Webbrowser können einen Großteil des Sprachumfangs darstellen.

Welche Eigenschaften besitzt SVG?
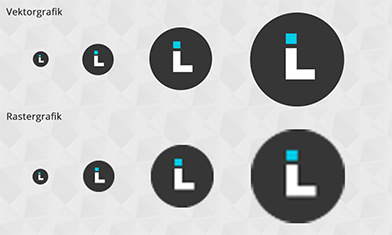
SVG ist das ideale Format für Mobilgeräte mit unterschiedlicher Displaygröße. Aufgrund der Vektoreigenschaften ist es wesentlich platzsparender als eine Bitmap-Grafik und es bleibt in jeder Ansicht scharf, bei größerem Display oder beim Zoomen.
Außerdem hat jeder Text, der in der Grafik transportiert wird, immer scharfe Kanten und bleibt daher sehr gut lesbar. Damit hat der Anwender auf jedem Gerät schnelleren Zugriff auf Inhalte und ist mit bester Lesbarkeit und Ansicht ausgestattet.
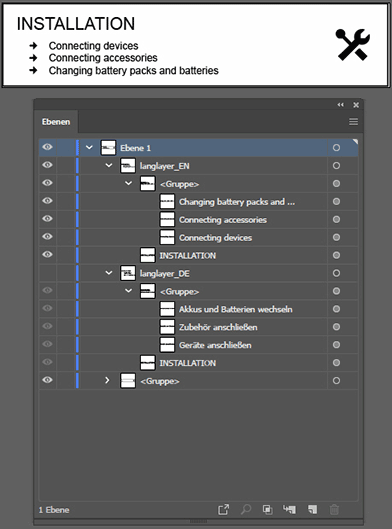
Für verschiedensprachige Ausgaben muss die SVG-Grafik nur ein einziges Mal erstellt werden, denn die Beschriftung in verschiedenen Sprachen wird in der SVG-Datei in sog. Layern hinterlegt. Ändern Sie die Sprache zur Auswahl verschieden sprachiger Dokumente, wird eben derjenige Layer angezeigt, dessen Sprache ausgewählt wurde. Aufgrund eines Mechanismus bei der Konvertierung wird die Sprache des Dokuments erkannt und der richtige Layer in der SVG-Datei kommt zur Ansicht.

SVG kann Events einsetzen, wodurch sich z.B. Einblendungen mit onclick verknüpfen lassen.
KLICK! Zum Starten in einem neuen Fenster.
Weitere Vorteile von einer SVG
- SVG ist eine Vektorgrafik und kann ohne Qualitätsverlust skaliert und verlustfrei manipuliert werden,
- SVG hat eine hohe Druckschärfe, das Format ist daher auch für die Printausgabe geeignet,
- SVG ist das einzige im Web breit einsetzbare Vektorgrafik-Format,
- SVG kann Grafik-Texte erzeugen, die für Suchmaschinen indizierbar sind.
Da SVG ein XML-basiertes Dateiformat ist, sind Inhalte von SVG-Dateien für computerunterstützte Übersetzung und andere Weiterverarbeitungen leicht zugänglich. Sie können prinzipiell auch direkt mit einem Texteditor bearbeitet werden. Bequemer ist allerdings die Bearbeitung mit speziellen Programmen.
Was ist ein intelligentes SVG?
- Nachdem sich in den letzten Jahren HTML5-fähige Browser durchgesetzt haben, können Sie nun SVG direkt in HTML-Code einbetten, der dann mit dem HTML5-Parser (also keinem speziellem XML-Parser) verarbeitet wird.
Mit verschiedenen Elementen (img und object) oder über CSS können SVG-Grafiken je nach Funktion eingebunden und formatiert werden. - Alle Präsentationsattribute können mit CSS bequem in externen Stylesheets zentral festgelegt und auch wieder geändert werden.
- Es ist in SVG möglich, fremde Multimedia-Objekte und andere XML-Dialekte einzubinden und dann als Grafik-Objekte zu transformieren, zu animieren oder mit Filtern zu verändern.
Wie kann SVG in der mobilen Dokumentation eingesetzt werden?
- Die Größe des SVG-Dokuments ist die Gesamt-Höhe und -Breite der Datei, in AI also die Zeichenfläche, die Größe der eigentlichen SVG-Grafik ist die Höhe und Breite des sichtbaren Grafikobjektes,
- durch die Verwendung von Elementen wie title und desc können Metadaten hinterlegt werden, die Screenreadern semantische Hinweise zu den Grafiken geben können und so die Zugänglichkeit erhöhen,
- statt eine Grafik als PNG in verschiedenen Auflösungen auszuliefern, bringt SVG optimale Grafik für jede Monitorgröße. SVG-Grafiken sind fast immer kleiner als die PNG-Bitmaps, die aus der Grafik erzeugt werden.
Die modernen Browser können die Höhe der Grafik aus dem Seitenverhältnis im viewBox-Attribut berechnen und die SVG-Grafik an den umfassenden Block anpassen.
Was sind dann die Voraussetzungen?
Browserkompatibilität
Internet Explorer versteht das Format erst ab Version 9, alle anderen hatten schon immer Unterstützung für SVG.
Einbindungsmethode
In Adobe Illustrator CC ab Version 17.1 steht eine SVG-Funktion namens “interaktiv” (responsive) zur Verfügung. Wird der Haken aktiviert, entfernt Illustrator die Höhen- und Breitenangaben aus dem SVG-Code bzw. aus der exportierten Grafik. Dadurch passt sich die SVG-Grafik automatisch dem zur Verfügung stehenden Platzbedarf an.
Vorteil intelligenter SVG-Grafiken in der TechComm auf mobilen Geräten– demnächst mehr.