In der Technischen Kommunikation spielt die Verwendung von Smartphones, Tablets & Co. inzwischen eine große Rolle. Immer mehr Unternehmen sind daher bestrebt, ihre Dokumentationen auch für mobile Geräte bereitzustellen. Um mit einem Format alle Anwender, unabhängig vom verwendeteten Gerät, Betriebssystem oder Browser zu erreichen, empfiehlt sich das responsive HTML5 Format WebWorks REVERB.
Sind bereits Dokumentationen vorhanden, können diese mit dem Tool WebWorks ePublisher ohne Programmierung in wenigen Minuten aufbereitet werden. Seit Version 2013.1 ist es sogar möglich, aus zahlreichen integrierten Skins das passende auszuwählen und die bisherigen Dokumentationen bereits während des Konvertierens in ein professionelles Layout einzubinden.
Im Folgenden wird erläutert, wie Sie mit WebWorks ePublisher im Handumdrehen eine responsive HTML5 Ausgabe aus Ihren bestehenden Daten (FrameMaker, DITA oder Word) erzeugen.
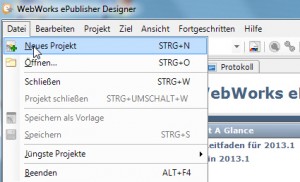
- Öffnen Sie zunächst WebWorks ePublisher Designer und erstellen Sie ein neues Projekt, indem Sie aus dem Dateimenü Neues Projekt wählen.
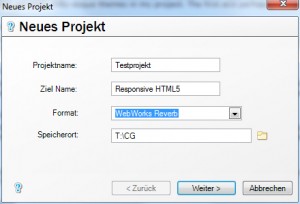
- Benennen Sie Ihr Projekt Ihren Vorstellungen gemäß und geben Sie als Zielformat WebWorks REVERB an.
Dieses responsive Format basiert auf HTML5 und passt sich in der Darstellung allen Browsern und Geräten an.
- Natürlich haben Sie auch die Möglichkeit, aus Ihren Quelldaten zahlreiche andere Formate zu erzeugen, wie Eclipse Help, Oracle Help, ePub 2.0 und viele mehr.
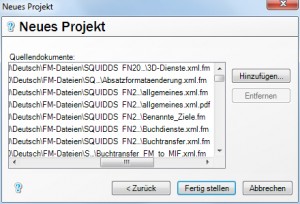
- Fügen Sie nun eine oder mehrere Dateien (FrameMaker, Word oder DITA) mittels des Fensters Hinzufügen zu Ihrem Projekt hinzu.
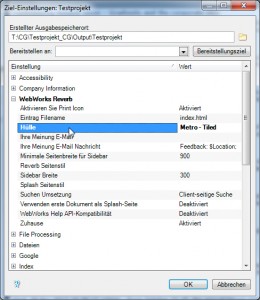
- Unter dem Menüpunkt Zieleinstellungen haben Sie die Möglichkeit, eines der integrierten Skins (Hülle) auszuwählen sowie zahlreiche weitere Einstellungen vorzunehmen.
- Mit Klick auf das Symbol Erstellen wird Ihr Projekt im HTML5 Multiscreen Format WebWorks REVERB erstellt und in das ausgewählte Skin eingebunden.
- Nach Fertigstellen des Projekts klicken Sie auf Ja, um sich den REVERB Output anzusehen.
- Wählt man das Skin Metro – Tiled entspricht die Ausgabe diesem Layout. Einen Überblick über die Skins der Version 2013.1 finden Sie auch hier.
- NEU: Aus dem mit WebWorks ePublisher erstellten HTML5 Output kann in wenigen Schritten eine App erzeugt werden. Mehr dazu in Kürze.
Haben Sie weitere Fragen zu den Funktionalitäten und Möglichkeiten von WebWorks ePublisher und dem Erstellen einer App? Dann schreiben Sie uns einfach eine E-Mail an kontakt@squidds.de oder rufen Sie uns an unter 0911-215347-16.
Weitere Informationen:
- Webinar: Online-Hilfe/-Dokumentation wird mobil (Aufzeichnung)
- Anwendungsbeispiele unter www.responsive-publishing.de
- WebWorks ePublisher Produktseite
- Download Trial Version WebWorks ePublisher
- Tipps&Tricks rund um WebWorks ePublisher